ホームページテンプレートご利用ガイド
HTMLの編集方法・トップページの編集
トップページをインターネットブラウザで確認してみよう
※利用するブラウザは「Microsoft Edge」または「Google Chome」をおすすめします。

解凍したフォルダ内にある「index.html」をクリックしてみてください。
index.htmlとは?
トップページは通常「index.html」というファイルにします。
こうすることで、最後がように/(スラッシュ)で終わるURLにすることができます。
→トップのファイル名がtop.htmlなら、トップページのURLが「http://sample.sample.com/top.html」になる
→トップのファイル名をindex.htmlにすれば、http://sample.sample.com/でもアクセスができる!
ブラウザでに表示されると思います。既定のアプリの選択が必要の場合は、普段使用しているブラウザを選択して開いてください。
テンプレート内でJavaScriptを使用している場合、セキュリティ保護のため・・・と表示される場合は、警告が表示されているバーを右クリック→ブロックされているコンテンツを許可→はいで
JavaScriptを実行して警告を消すことが出来ます。
WEB上ではなくローカル上(PC内)でJavaScript実行する場合にこのような警告が出ることが多いです。
テキストエディタでHTMLを編集しよう
HTMLを編集するにはメモ帳などのテキストエディタを使用します。
ではメモ帳でトップページのファイルindex.htmlを開いてみましょう。
文字コード変更の為、メモ帳での編集は非推奨となります。
推奨の便利なテキストエディタは下記の通りです。
TeraPad
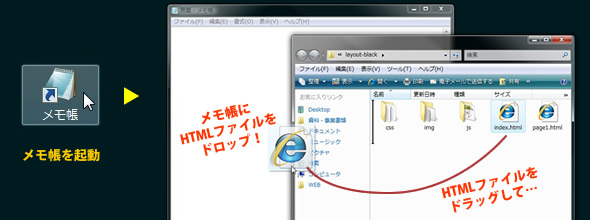
テキストエディタで開く
テキストエディタを起動 → HTMLファイルをメモ帳の上へドロップという感じで開く方法が簡単です。

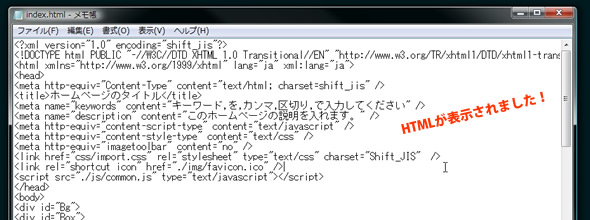
index.htmlを開いたら、見慣れない、文字列表示されます。
HTMLタグで構成された「index.htmlファイルの中身」になります。
ホームページは、通常、HTMLタグを組み合わせることで、作成します。

タイトルタグ<title>~</title>を編集しよう

<title>~</title>の間を編集します。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis" />
<title>ホームページのタイトル</title>
<meta name="keywords" content="キーワード,を,カンマ,区切り,で入力してください" />
<meta name="description" content="このホームページの説明を入れます。" />
<meta http-equiv="content-script-type" content="text/javascript" />
編集したらメモ帳のファイル→上書き保存で保存してください。
トップページを表示しているブラウザを更新するとブラウザの左上のタイトルが変わったと思います。
ついでにメタキーワード・メタ説明文も設定しておきましょう。
メタキーワードとメタ説明文はそこまで重要ではないですが、こちらも検索エンジンとかかわりがあるので、特にメタ説明文は変更しておきましょう。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis" />
<title>ホームページのタイトル</title>
<meta name="keywords" content="キーワード,を,カンマ,区切り,で入力してください" />
<meta name="description" content="このホームページの説明を入れます。" />
<meta http-equiv="content-script-type" content="text/javascript" />
TOPページの内容を編集しよう
ホームページの看板を編集します。

<div id="headLeft">
<p class="logo"><a href="./">ホームページ名(会社名)など</a></p>
</div>
インフォメーションの編集
更新情報やお知らせなどを表示する箇所ですが、日付・内容を記載したい内容に変更します。
<dt>~</dt>の間に日付、直後の<dd>~</dd>の間に日付に対する内容を入れます。
<h3>インフォメーション</h3>
<div id="infoMain">
<dl>
<dt>2011/01/13</dt>
<dd>更新情報などをいれます。</dd>
<dt>2011/01/12</dt>
<dd>更新情報などをいれます。</dd>
<dt>2011/01/11</dt>
<dd>ホームページオープンしました。</dd>
</dl>
</div><!--infoMain-->
内容を増やしたい場合は、日付・更新内容の日とまとまり(<dt>~</dt><dd>~</dd>)を追加します。
このページで解説したTOPページの編集のように、はじめは掲載したい内容を追加するよりも元々あるテキストの箇所を変更するという形の方が簡単です。
メニューの設定・編集方法は次のステップで説明します。

