ホームページテンプレートご利用ガイド
画像の作り方と設置方法
このステップでは画像の作成方法と設置について解説します。
画像ソフトの準備
とりあえず、お手軽で簡単なソフトなら、JTrimがおすすめです。人気のある無料画像トリミングソフトです。
後で、JTrimを使用した、画像の編集方法を紹介します。
JTrim:http://www.woodybells.com/jtrim.html
最近では、インストール不要で、オンライン上で、画像を編集できるツールが増えてきています。
海外のツールですが、直観的に使用できるので、使いやすいです。
Pixr:https://pixlr.com/x/
こちらも後で簡単に説明します。
トップページのメイン画像を作成してみよう
写真は写真素材サイトなどで探してみましょう。もちろんお手持ちの写真でもOKです。
おすすめの写真・イラスト素材のサイト
- いらすとや
- 2000ピクセル以上のフリー写真素材集
- 元々あるホームページに設置されている画像を変更する場合は、 設置している画像のサイズに合わせて、画像を作り、同じ名前で上書きするやり方が簡単です。メモ帳をHTMLで開き、変更したい画像の箇所を探します。
見つかったら、横幅(width)、高さ(height)の数字を確認します。
TOPページの大きな画像の場合は横820 高さ250です。
<div id="mainImage">
<p><img src="./img/top/main_image.jpg" alt="メイン画像"></p>
次にPCにインストールしたJTrimを起動します。
起動できたら、写真をJTrimで開いてください。ドラッグ&ドロップして開くのが簡単です。
※写真は横幅820px以上推奨です。
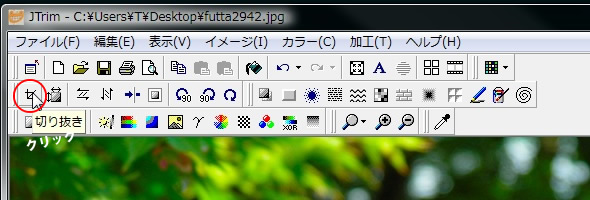
開いたら、リサイズします。下の図のリサイズボタンをクリックしてください。

横サイズを820にします。
横幅を基準に縦のサイズも変わります。(縦が短くなりすぎるようでしたら、縦を基準にしてください。)
※縦横の比率を保持するにチェックが入っているか確認してくだい。
OKをクリックするとサイズが変わります。

次に縦が長すぎるので画像を切り取ります。下の図の切取りボタンをクリックしてください。

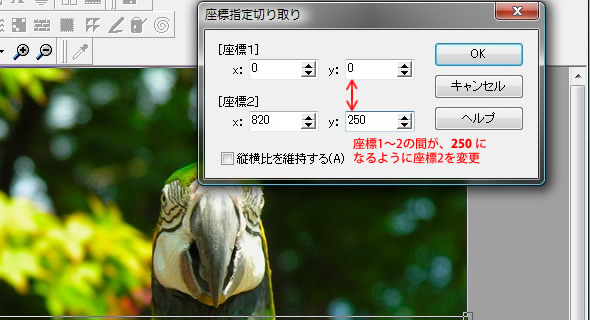
切り取りウインドウが開いたら、座標1のY~座標2のYの間が250pxになるように調整します。
座標1が0の時に変更すると簡単です。

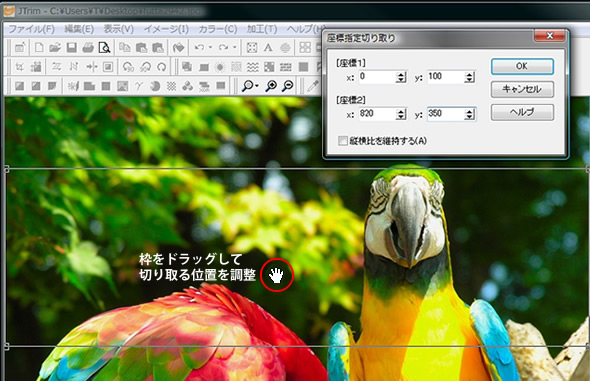
次に枠の中にマウスを置いてドラッグして切り取る位置にを調整します。
切り取りウィンドウのOKで切り取りができます。

もし、思った位置で切り取りが出来なかったら、編集→元に戻す→枠の外をクリック→切取りボタンでやり直しが出来ます。
最後に画像を保存します。
メニューのファイル
→名前を付けて保存
→差し替えしたい画像があるフォルダを参照
→ファイルの種類から「jpg 」を選択(上書きする画像の種類に合わせます。)
→差し替える画像を選択
→保存
→上書きしますか?と聞かれるのでOK で上書きしてください。
※ファイル→上書きとしてしまうと元の写真に上書きされてしまいます。
大事な写真場合は予め複製しておいてください。
文字入りの画像を作成してみよう
TOPのメイン画像を作った時と同様に、背景で使う画像をドラッグ&ドロップで読み込み、リサイズ・切り取り機能で任意のサイズ変更します。
(写真を背景に配置しない場合は、ファイル→新規作成→任意のサイズを指定)
次に下記の図のテキストボタンをクリックします。

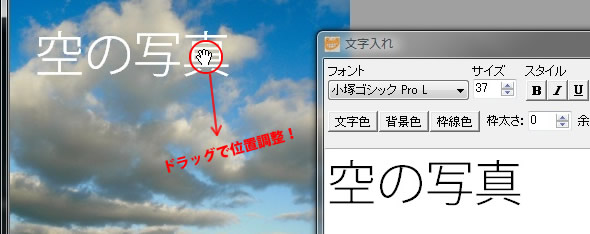
文字入れウインドウが開きますので、下の図の白い箇所に文字を入力します。
入力した文字が、画像の上へ表示されます。

背景が不要な場合は、透過ボタンで背景を無しにします。
下の図のボタンでフォントの種類、文字のサイズを調整してください。

はじめは文字が左上にあるので、お好みの位置へ文字をドラッグで移動してください。

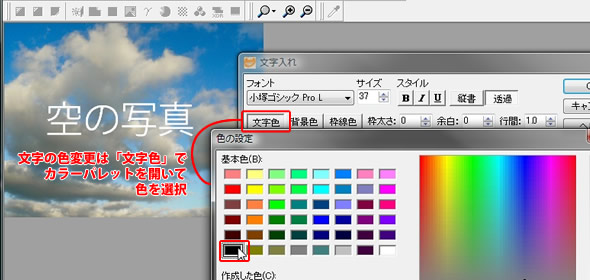
位置が調整後、見えにくい場合など、お好みに合わせて、下図のように文字の色を変更します。

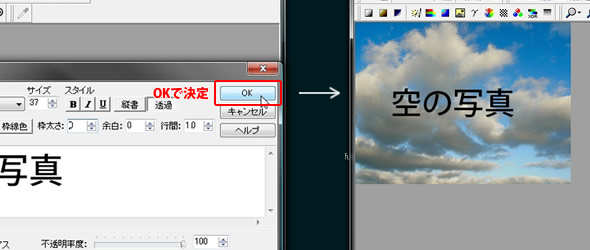
全ての調整ができたら、文字入れウインドウのOKをクリックして入力内容を決定します。

保存は、 メニューのファイル
→名前を付けて保存
→保存場所を参照
(分かりやすい用に img 等の画像用フォルダにまとめておきましょう。)
→ファイルの種類から「gif 」「jpg 」「png」のいずれかを選択して名前をつけます。
※名前は半角英数字でつけます。
→保存
jpg、gif、png どの形式保存するのがいいの?
JPG(JPEG)形式 1つのファイルで1670万色までの色を扱える形式です。
写真などの色数の多い画像に向いています。
写真を背景に配置する場合はこの形式がおすすめです。
ベタ塗りのアニメなどをJPEG形式で保存するとにじんでぼやけた印象になることがあります。GIF形式 色数の少ないアニメなどベタ塗りの画像をGIF形式で保存すると綺麗に仕上がります。
1つのファイルで256色までしか使用できないため、写真や多色のスケッチ画などをGIF形式で保存すると画像が荒くなります。PNG形式 JPEGとGIF両方のメリットを持っている形式です。
アニメが画像にも多色の画像も表現できます。写真などの画像はJPEGに比べて容量が大きくなってしまします。
最大のメリットとして半透明などのアルファチャンネルを表現することができますが、まだ対応していないブラウザがあります。
現在のところはGIFとJPEGだけで十分でしょう。
画像を設置しよう
画像を設置するには表示させたい箇所のHTMLへ下記のタグを記載します。
縦横が画像のサイズと合っていない場合は表示したときに綺麗に表示されません。
<img src="./ディレクトリ(フォルダ)名/画像の名前.jpg" alt="代替テキスト" width="横幅" height="縦" />
altとは、代替テキストのことで、画像の何を表現しているか記載する箇所です。
画像に対して適切にaltを指定しておくことで、目の不自由な方などが使用する音声ブラウザなどで読み取ることが出来るようになります。
例えば、「空の写真」と文字情報が記載された画像を設置する場合、altへ「空の写真」と指定します。
また、こうすることで検索エンジンにも読み取ることが出来るようになるため、検索エンジン対策にもなります。
Pixrの簡単な使用方法
詳細な使い方は割愛しますが、リサイズとトリミングだけ、簡単紹介します。
リサイズ
OPEN IMAGEでファイルを開いて、
矢印(十字型)のアイコン > RESIZE IMAGE でリサイズできます
トリミング
矢印の下のアイコン(切り取り)>枠を変更して切り取りができます。
編集した画像の保存
編集が終わったら、SAVEでダウンロードできます。
次のステップへ(ホームページのアップロード、WEB上に公開)

